W CRM 4.0 w większości projektów trzeba było tworzyć niewspierane rozwiązanie, które pomagało korzystać z filtrowanych pól typu Lookup. Przykładem takiego zastosowania było np. umieszczenie na formularzu klienta powiązania z bazą kodów pocztowych. Zamiast polegać na tym, aby użytkownicy CRM sami wprowadzali wartości w polach budowany był słownik kodów pocztowych. Słownik ten miał również dodatkowe informacje takie jak województwo czy też powiat (również w postaci słownika). Na formularzu klienta umieszczane były pola Kod Pocztowy, Powiat, Województwo. Wybranie np. województwa powodować powinno zawężenie wartości w słowniku Powiat oraz Kod Pocztowy do wartości z danego województwa.
W CRM 2011 Microsoft zaimplementował wsparcie dla tego typu funkcjonalności i filtrowane lookupy stały się wspierane “z pudełka”. Konfigurując pola typu lookup na formularzu można wybrać sobie czy ma to pole być filtrowane czy też nie. A jeśli ma to na podstawie jakiego pola – uwaga – tylko jednego:

W większości przypadków wykorzystanie filtrowania po jednym polu wystarczy. Gdyby jednak to było za mało mamy do dyspozycji coś co powala i czego nie było w poprzedniej wersji CRM. Możemy sami definiować sobie widok jaki będzie pokazywany w oknie wyszukiwania (po kliknięciu lupki w polu typu lookup). Jak to się robi ?
Pisze się odpowiedni kod w JS i umieszcza jego wykonania np. w zdarzeniu OnLoad formularza. Definiując taki kod określamy przede wszystkim kryteria wyszukiwania (w postaci FetchXML) oraz tego jak ma być prezentowany widok – czyli określamy jakie kolumny, w jakiej szerokości mają prezentować się w okienku wyszukiwania. W efekcie możemy otrzymać filtrowany lookup bez ograniczeń. Przykładowe zastosowanie tego mechanizmu: rejestrujemy w CRM szanse sprzedaży, ale dla jednej szansy sprzedaży można dowiązać wielu klientów (relacja N:1 pomiędzy szansą sprzedaży a klientem). Następnie na formularzu szansy chcemy wskazać jedną osobę kontaktową (Kontakt), która będzie wskazywać osobę decyzyjną spośród wszystkich osób kontaktowych wszystkich klientów biorących udział w szansie sprzedaży. Aby pokazać w oknie wyszukiwania tylko te osoby kontaktowe, które dowiązane są do klientów dowiązanych do szansy sprzedaży korzystamy właśnie z kodu JS.
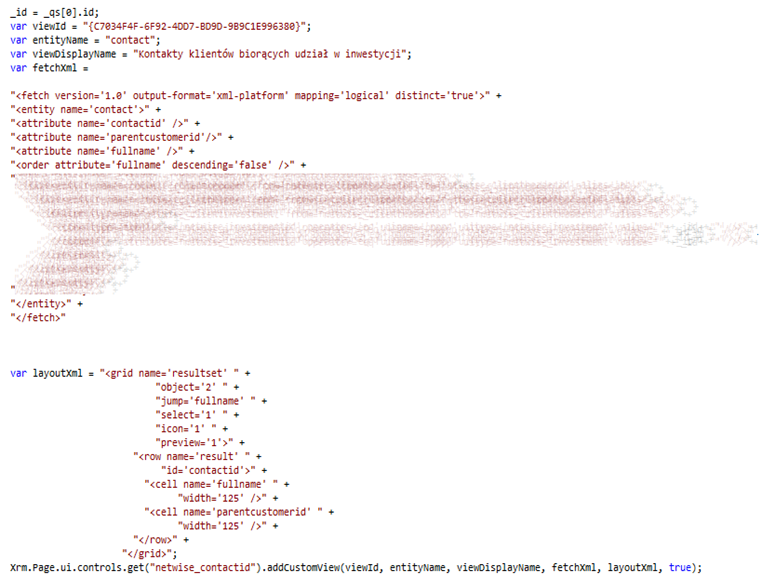
Przykładowy kod wygląda następująco:
Po więcej szczegółów odsyłam do SDK – słowo kluczowe do znalezienia to addCustomView :)